Предисловие
Введение
Об авторах
Благодарности
Об этой книге
Глава 1. Введение в jQuery
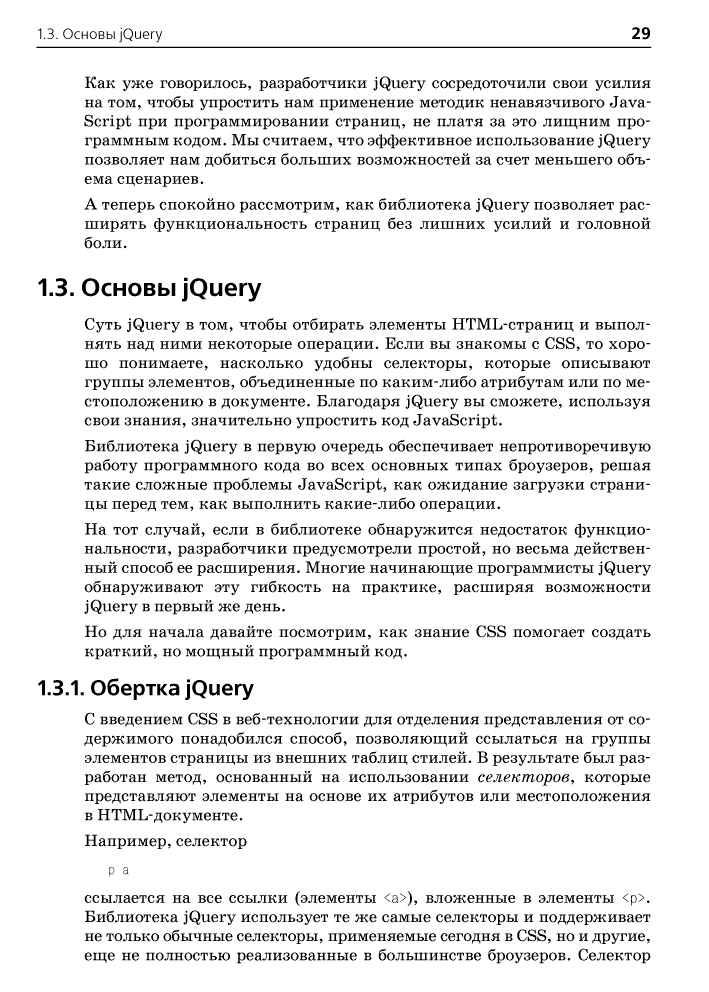
1.1. Почему jQuery?
1.2. Ненавязчивый JavaScript
1.3. Основы jQuery
1.3.1. Обертка jQuery
1.3.2. Вспомогательные функции
1.3.3. Обработчик готовности документа
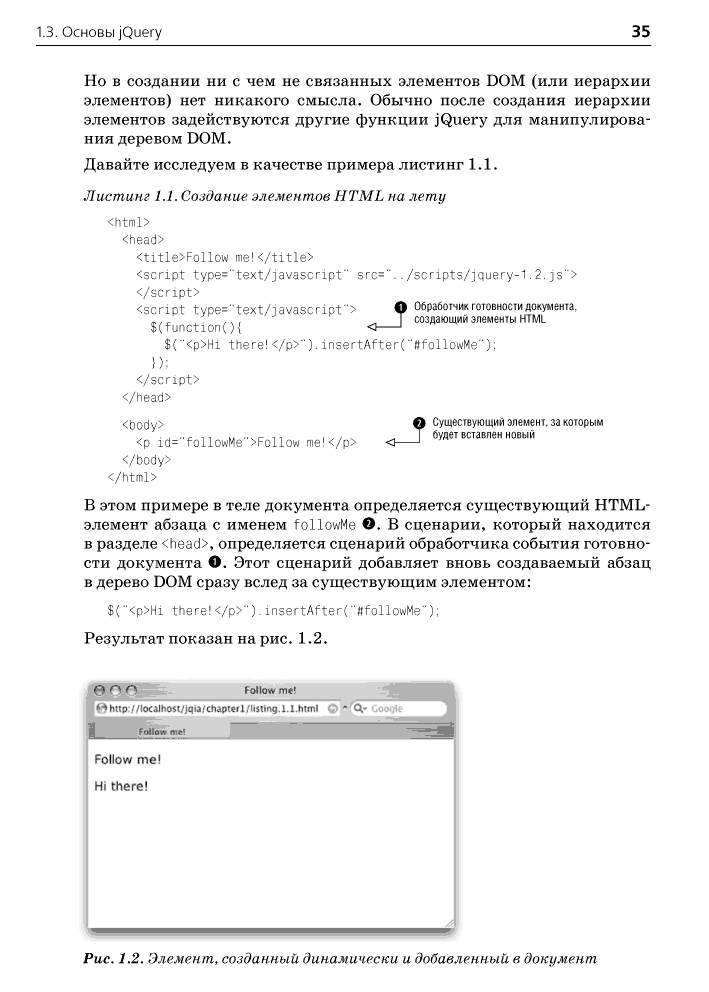
1.3.4. Создание элементов DOM
1.3.5. Расширение jQuery
1.3.6. Сочетание jQuery с другими библиотеками
1.4. Итоги
Глава 2. Создание обернутого набора элементов
2.1. Отбор элементов для манипуляции
2.1.1. Базовые селекторы CSS
2.1.2. Селекторы выбора потомков, контейнеров и атрибутов
2.1.3. Выбор элементов по позиции
2.1.4. Нестандартные селекторы jQuery
2.2. Создание новых элементов HTML
2.3. Манипулирование обернутым набором элементов
2.3.1. Определение размера обернутого набора элементов
2.3.2. Получение элементов из обернутого набора
2.3.3. Получение срезов обернутого набора элементов
2.3.4. Получение обернутого набора с учетом взаимоотношений
2.3.5. Дополнительные способы использования обернутого набора
2.3.6. Управление цепочками команд jQuery
2.4. Итоги
Глава 3. Вдыхаем жизнь в страницы с помощью jQuery
3.1. Манипулирование свойствами и атрибутами элементов
3.1.1. Манипулирование свойствами элементов
3.1.2. Извлечение значений атрибутов
3.1.3. Установка значений атрибутов
3.1.4. Удаление атрибутов
3.1.5. Игры с атрибутами
3.2. Изменение стиля отображения элемента
3.2.1. Добавление и удаление имен классов
3.2.2. Получение и установка стилей
3.2.3. Дополнительные команды работы со стилями
3.3. Установка содержимого элемента
3.3.1. Замена HTML-разметки или текста
3.3.2. Перемещение и копирование элементов
3.3.3. Обертывание элементов
3.3.4. Удаление элементов
3.3.5. Копирование элементов
3.4. Обработка значений элементов форм
3.5. Итоги
Глава 4. События: где это происходит
4.1. Модель событий броузера
4.1.1. Модель событий DOM уровня 0
4.1.2. Модель событий DOM уровня 2
4.1.3. Модель событий Internet Explorer
4.2. Модель событий jQuery
4.2.1. Подключение обработчиков событий с помощью jQuery
4.2.2. Удаление обработчиков событий
4.2.3. Исследование экземпляра Event
4.2.4. Воздействие на распространение события
4.2.5. Запуск обработчиков событий
4.2.6. Прочие команды для работы с событиями
4.3. Запуск событий (и не только) в работу
4.4. Итоги
Глава 5. Наводим лоск: анимация и эффекты
5.1. Скрытие и отображение элементов
5.1.1. Реализация сворачиваемого списка
5.1.2. Переключение состояния отображения элементов
5.2. Анимационные эффекты при изменении
визуального состояния элементов
5.2.1. Постепенное отображение и скрытие элементов
5.2.2. Плавное растворение и проявление элементов
5.2.3. Закатывание и выкатывание элементов
5.2.4. Остановка анимационных эффектов
5.3. Создание собственных анимационных эффектов
5.3.1. Эффект масштабирования
5.3.2. Эффект падения
5.3.3. Эффект рассеивания
5.4. Итоги
Глава 6. Вспомогательные функции jQuery
6.1. Флаги jQuery
6.1.1. Определение типа броузера
6.1.2. Определение блочной модели
6.1.3. Определение правильного имени для стиля float
6.2. Применение других библиотек совместно с jQuery
6.3. Управление объектами и коллекциями JavaScript
6.3.1. Усечение строк
6.3.2. Итерации по свойствам и элементам коллекций
6.3.3. Фильтрация массивов
6.3.4. Преобразование массивов
6.3.5. Другие полезные функции для работы
с массивами JavaScript
6.3.6. Расширение объектов
6.4. Динамическая загрузка сценариев
6.5. Итоги
Глава 7. Расширение jQuery с помощью собственных модулей
7.1. Зачем нужны расширения?
7.2. Основные правила создания модулей расширения jQuery
7.2.1. Именование функций и файлов
7.2.2. Остерегайтесь $
7.2.3. Укрощение сложных списков параметров
7.3. Создание собственных вспомогательных функций
7.3.1. Создание вспомогательной функции
для манипулирования данными
7.3.2. Создание функции форматирования даты
7.4. Добавление новых методов обертки
7.4.1. Применение нескольких операций в методах обертки
7.4.2. Сохранение состояния внутри метода обертки
7.5. Итоги
Глава 8. Взаимодействие с сервером по технологии Ajax
8.1. Знакомство с Ajax
8.1.1. Создание экземпляра XHR
8.1.2. Инициализация запроса
8.1.3. Слежение за ходом выполнения запроса
8.1.4. Получение ответа
8.2. Загрузка содержимого в элемент
8.2.1. Загрузка содержимого с помощью jQuery
8.2.2. Загрузка динамических данных
8.3. Выполнение запросов GET и POST
8.3.1. Получение данных с помощью jQuery
8.3.2. Получение данных в формате JSON
8.3.3. Выполнение запросов POST
8.4. Полное управление запросами Ajax
8.4.1. Выполнение запросов Ajax со всеми настройками
8.4.2. Настройка запросов, используемых по умолчанию
8.4.3. Глобальные функции
8.5. Соединяем все вместе
8.5.1. Реализация всплывающей подсказки
8.5.2. Применение расширения The Termifier
8.5.3. Место для усовершенствований
8.6. Итоги
Глава 9. Замечательные, мощные и практичные расширения
9.1. Form Plugin
9.1.1. Получение значений элементов формы
9.1.2. Очистка и сброс значений в элементах формы
9.1.3. Отправка формы с применением технологии Ajax
9.1.4. Выгрузка файлов
9.2. Dimensions Plugin
9.2.1. Улучшенные методы width и height
9.2.2. Определение размеров прокручиваемых областей
9.2.3. Смещение и позиция
9.3. Live Query Plugin
9.3.1. Упреждающая установка обработчиков событий
9.3.2. Определение обработчиков событий начала
и конца периода соответствия
9.3.3. Принудительный запуск обработчиков Live Query
9.3.4. Удаление обработчиков Live Query
9.4. Введение в UI Plugin
9.4.1. Взаимодействия с мышью
9.4.2. Визуальные компоненты и эффекты
9.5. Итоги
9.6. Конец?
Приложение A. JavaScript: что вам нужно знать, а может и нет!
Алфавитный указатель